l'eLearning e il Responsive Design
- Creato: Venerdì, 23 Agosto 2013 11:57
 Che viviamo in un mondo multi-device è cosa nota, ciò che è meno scontato è quello che significa gestire il multi-device nel mondo dell'elearning. La diffusione e lo sviluppo di internet hanno reso possibile la presenza – ormai consolidata nelle nostre vite – di device come smartphone, tablet e laptop. Nel mondo dell'elearning si parla con disinvoltura di multi-device solo oggi poiché l'HTML5 e il suo sviluppo sono venuti in soccorso ai limiti di Flash dando il via a una vera e propria svolta nella questione del "rilascio per": non si tratta più infatti di rilasciare diverse versioni dello stesso prodotto (come è stato fatto a lungo, con gran disappunto di chi poi doveva gestire, aggiornare, archiviare le diverse versioni), ma di realizzare un prodotto unico che sia compatibimente supportato da differenti dispositivi.
Che viviamo in un mondo multi-device è cosa nota, ciò che è meno scontato è quello che significa gestire il multi-device nel mondo dell'elearning. La diffusione e lo sviluppo di internet hanno reso possibile la presenza – ormai consolidata nelle nostre vite – di device come smartphone, tablet e laptop. Nel mondo dell'elearning si parla con disinvoltura di multi-device solo oggi poiché l'HTML5 e il suo sviluppo sono venuti in soccorso ai limiti di Flash dando il via a una vera e propria svolta nella questione del "rilascio per": non si tratta più infatti di rilasciare diverse versioni dello stesso prodotto (come è stato fatto a lungo, con gran disappunto di chi poi doveva gestire, aggiornare, archiviare le diverse versioni), ma di realizzare un prodotto unico che sia compatibimente supportato da differenti dispositivi.
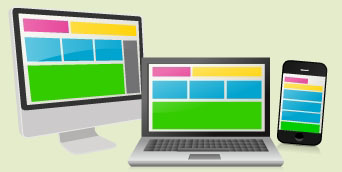
Il Responsive design per l'elearning nasce come costola del Responsive Web Design (RWD) per supportare il processo di realizzazione di prodotti multi-device per la formazione a distanza. L'RWD in sintesi è un approccio del web design orientato alla realizzazione di siti che possano garantire un'esperienza di navigazione e visualizzazione ottimale - con un minimo di resizing, panning e scrolling per agevolare la lettura – su un vasto range di device, dagli smartphone di ultima generazione al tradizionale desktop del computer.

Un sito progettato con RWD – e di conseguenza un Web Based Training (WBT) realizzato secondo i criteri del Responsive design - è in grado di adattare di volta in volta il suo layout al device in cui viene lanciato grazie all'utilizzo di guide fluide, immagini flessibili e CSS3 secondo gli standard W3C.
Rimane una piccola ma fondamentale precisazione da fare: se è vero che l'elearning risponde oggi in modo flessibile alle dimensioni dello schermo permettendo un solo rilascio per prodotto, è anche vero che è possibile (molto spesso auspicabile) che sia rilasciata una versione diversa dei contenuti sui differenti dispositivi. Alcuni contenuti possono (leggi "devono") essere progettati appositamente per smartphone o desktop. Ciò dipende dalle caratteristiche native di ogni singolo device ma anche dagli obiettivi di apprendimento dell'esperienza formativa specifica.
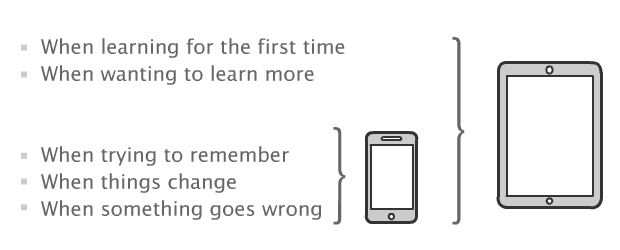
Andando controcorrente rispetto alla tendenza di volere "che tutto giri su tutto", è insensato nell'elearning proporre e subire il multi-device a tutti i costi. La vera sfida non è quindi degli sviluppatori ma degli instructional designer ai quali resta il compito di capire per quale device progettare il contenuto in una visione molto vicina a quella del professor C. Gottfredson per il quale esistono 5 momenti in cui l'individuo risponde a degli impulsi di apprendimento (vedi immagine) e i diversi device sono adatti solo ad alcune di queste fasi. Sarà molto più facile, ad esempio, che uno smartphone sia di supporto all'individuo che ha necessità di ricordare qualcosa di già imparato, meno efficace se dovrà imparare un contenuto per la prima volta.

Blog Categories
Archivio
- AI Revolution: indietro nella storia per capire il futuro del digital learning
- Essere padre nei primi 1000 giorni di vita del bambino
- Come smettere di Procrastinare: il nuovo corso per ripartire alla grande!
- Quali sono le caratteristiche di un'azienda agile?
- Agosto, il mese del digital detox, dello slow living e dell'Hygge
- Come aumentare la concentrazione sul lavoro (anche in estate!)
- Festeggia con Simulware il mese della Terra: un corso omaggio per la tua azienda!
- Responsabilità amministrativa e Whistleblowing: richiedi il corso aggiornato
- Benchmark Learning Program: uno strumento importante per la rete vendita
- Scrivere per i videogiochi: il mestiere del Narrative Designer
- Alle origini della narrazione digitale: la storia
- L'inclusione dei Millennial: bite di formazione contro la noia
- Save Energy, Save Money, Save the Planet
- Diversity&Inclusion: l'importanza della certificazione di genere
- Onboarding Automation: verso un inserimento lavorativo più efficace
- “Leave No One Behind”: l’inclusione della Gen Z e dei Millennials
- Diversity&Inclusion: cosa ci raccontano i dati sull’Italia
- Diversity&Inclusion: normative e non solo
- Diversity&Inclusion: i vantaggi per i dipendenti
- Scenario-based learning: il valore dell’esperienza autentica
- Dagli LMS alle LXPs, le piattaforme che vorremmo
- Il wellbeing: la grande intuizione delle aziende
- Incentivi per le aziende sostenibili
- La ricchezza della cultura, tra umanesimo digitale e formazione
- Patagonia: tutti applaudono e poi?
- It’s sharing time! Videoconferenza, meeting, webinar… come scegliere il software che fa per te?
- Progettare, editare e pubblicare corsi online in un unico strumento: è la magia degli Authoring Tool
- Sound design: suono e musica nell’e-learning
- Simulware rivenditore di iSpring
- PROGETTARE FRA LE NUVOLE? SI CHIAMA CLOUD-BASED AUTHORING
- Disintossicarsi con il digital detox
- Quanto vale il mercato della formazione?
- Rebel, rebel: un cambiamento positivo
- Le personas cambiano
- Tang Ping: sdraiati e protesta
- Web marketing, cosa non fare
- Corso Webmarketing e Credito d’Imposta 4.0
- Web marketing: di cosa parliamo
Restiamo in contatto

Newsletter
Sottoscrivendo la nostra newsletter sarai sempre aggiornato con le ultime novità.Questo sito web utilizza i cookie per migliorare l'esperienza dell'utente. Utilizzando il nostro sito l'utente acconsente a tutti i cookie in conformità con la Normativa sui Cookie.
Privacy Policy

 IT
IT
 EN
EN